Collaboration needs clear communication and good organization to be successful. I enjoy working in a team and I like talking to people, sharing ideas, giving and getting feedback.
Currently I am working for a company with offices in different locations. The distance and the time difference can be challenging and requires more effort to keep the communication at a good level. Working within the same office allow spontaneous brainstorming session, a quick walk to a colleagues desk and ask a question and scribbling to visualize ideas.
Even more challenging is working with different companies. Each company has its own culture and hence its own way of communicating. Communication standards needs to be stablished first if working with a new partner.
In my last project I was responsible to create wireframes for a redesign of a website while our partner company was responsible for the implementation. Usually I have a quick walk-through session with the main developer before I hand out my wireframes to make sure that we have a common understanding. Working with a partner company adds more and more layers and it’s sometimes not that easy to have a direct conversation with one person.
In this case I needed to hand out my wireframes as well as the sitemap. But the new concept of the website was a bit more complicated: the content did not follow a simple hierarchical structure but it was aggregated on different pages.
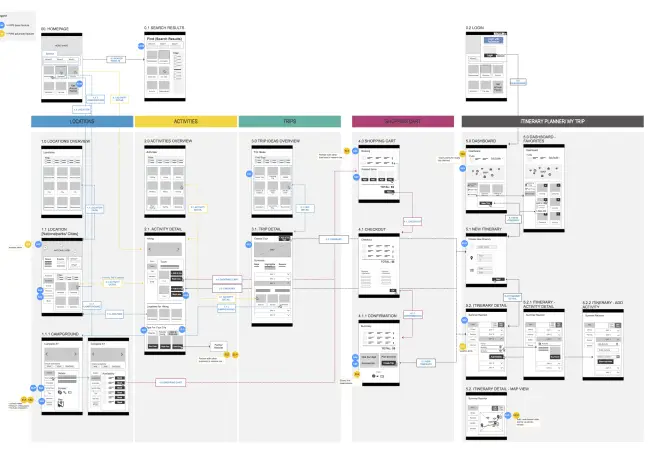
So in addition to a traditional sitemap and my wireframe document I created a “sitemap with wireframe-templates”: This sitemap showed each template that was necessary for the redesign as well as the cross-links. It was a very helpful delivery to keep a good communication.